EC-CUBE3.0の旧バージョンとの違いとインストール手順
2015年07月27日
先日国内の、オープンソースのECソフト構築システムとして最も使われている「EC-CUBE」のバージョン3.0がリリースされていたので、早速インストールしてどのようなかんじか試してみました。
EC-CUBE3.0の2系との違い
公式サイトの説明文を読む限りでは、以下のような違いがあり、かなり大幅なバージョンアップといえます。
スマホ対応、デフォルトテンプレートのショップ側、管理画面のレスポンシブデザイン対応
まず、全面的にシステムがスマートフォンに対応しています。
デフォルトのテンプレートがレスポンシブデザインに対応し、また、管理画面もスマホに対応しています。
これは、昨今のご時世を考えれば必然的な流れともいえそうですが、レスポンシブデザインを使わずに、従来のようにPCとスマホをユーザーエージェントで振り分けたい場合は対応に困るとも言えそうです。
実際に、Amazonや楽天などの大手ショッピングモールはレスポンシブデザインを使わずにユーザーエージェントで振り分けています。
テンプレートエンジンがSmartyからTwigに
EC-CUBEは、もともとプログラマ側の作業とデザイナー側の作業を分離するため、Smartyのテンプレートエンジンが使用されていましたが、EC-CUBE3.0ではTwigと呼ばれるテンプレートエンジンが使われています。
基本機能と追加機能の分離
EC-CUBE3.0では、受注管理、商品管理、顧客管理の3つをコア機能としてデフォルトで搭載され、追加機能はプラグインで対応するということで切り分けているようです。
これは、WordPress的な考え方ですね。
自動アップデート、移行ツールを搭載
EC-CUBE3.0では自動アップデート機能と、移行ツールが搭載されているということです。
これにより、例えば脆弱性が発見されたとして、旧来のようにカスタマイズ箇所を洗い出してソースコードを適用するなど専門的な作業が必要とならないそうです。
全体的にWordPressっぽくなった?
EC-CUBE3.0は上記のような特徴があり、全体的にWordPressっぽくなっているといえそうです。
WordPressはブログシステムや一般的なウェブサイトの構築に使われることが多いですが、EC-CUBEは若干用途が異なっているので、例えば管理画面をスマホから使えるニーズがどれだけあるのかとか、レスポンシブデザインはどうなのとか、意見が分かれる部分もありそうです。
ただ、システムはだんだんバージョンアップしていく必要があるということを考えると、結局のところWordPressっぽくならざるをえないのかなという気はします…。
実際にインストールして使ってみた
実際にEC-CUBE3.0.1をダウンロードして使ってみました。
ダウンロードは公式サイトから会員登録することで行うことができます。
EC-CUBE3.0のシステム要件は以下のページから確認できます。
システム要件 / ECサイト構築・リニューアルは「ECオープンプラットフォームEC-CUBE」
システム要件としては、大きく2系から変わっていることはありません。
基本的にはWebサーバとしてのApache or IIS + PHP + MySQLかPostgreSQL の構成となっています。
これは2系と同じです。
ただし、必須となるPHPやデータベースのバージョンは上がっているので、念のため使用するサーバで問題ないかどうか確認しておきましょう。
今回私の場合は、MacのApacheを使ってローカル環境で構築してみました。
まずは、ウェブサーバ上に、ダウンロードして解凍したEC-CUBEのファイルを一式アップロードします。
※ 設置するサイトのドキュメントルートが「html」フォルダになるようにアップロードを行います。
そして、アップロードしたファイルの/html/フォルダにブラウザでアクセスします。
すると、自動で/html/install.php にリダイレクトされてインストールがはじまるのですが

何やらエラーが。「Fatal Error:UnexpectedValueException」というエラーがでました。
ごちゃごちゃかいているエラーコードを読み込んでいくと、/app/log/というフォルダに書き込みができないのでログファイルが作成できないということ。なので、フォルダにApacheからの書き込み権限を与えてやります。
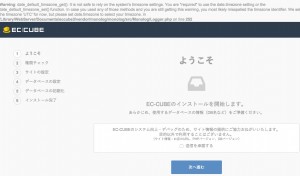
もう一度アクセスすると今度は問題なくインストール画面が表示されました。
しかし、上の方に何やら警告がでています。
これは単なる個人的なサーバ設定の問題で、テスト環境のphp.iniにtimezoneが設定されていなかったということだったので、設定しておきました。
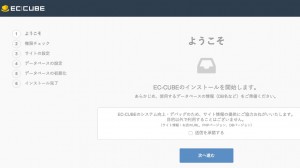
すると今度は問題なくインストール画面が表示されました。
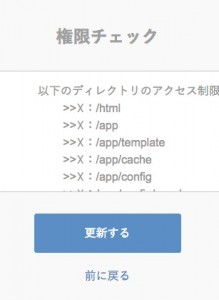
権限チェック

まずはディレクトリの権限チェックがあります。
書いてあるディレクトリの権限を変更します。変更して更新を押すと今度は問題無いと表示されました。
以前のEC-CUBEはファイルごとに細かいパーミッション設定が必要でしたが、EC-CUBE3では基本的にディレクトリのみのパーミッションで良いようです。
ただし、権限を追加してくださいとあるだけで、具体的なパーミッション値についての説明がないので、ここで素人の人は少し戸惑うかもしれません…。
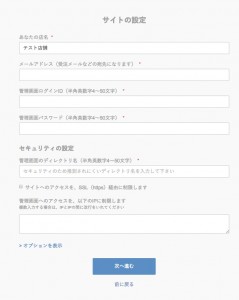
サイトの設定
サイトの名前やメールアドレス、SSL化するか、管理画面にIP制限を加えるかなどを決めることが出来ます。
ここは特に難しい点はありません。
管理画面のフォルダ名も決めることができますが、WordPressと同じ理由で/admin/は避けておいたほうが良いでしょう。
管理者のID、パスワードも変更できますが、同じく管理者IDに「admin」は避けておきましょう。
オプションを表示にすると、メール送信設定もここで設定することができます。
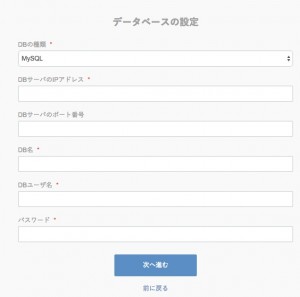
データベースの設定
次にデータベースの設定です。
こちらもWordPressや旧EC-CUBEと同じで特に難しい点はありませんが、DBサーバのIPアドレスは旧バージョンではなかった箇所ですが、必須となっています。
データベースの種類の選択肢が、デフォルトで「PostgreSQL」になっていたのは、そちらが推奨という意味かもしれません。
(※ 旧EC-CUBEがMySQLよりPostgreSQLのほうが安定していたり速度が出るのは有名な話)
問題なくデータベースに接続できたら、データベースを初期化するかどうか確認画面が出るので、初回のインストールは初期化します。
無事インストールが完了しました。
管理画面に早速アクセスしてみると・・・
Not Foundになりました。
ApacheのMod_Rewriteが有効になっていなかったのが原因なので、http.confを編集してMod_rewriteを有効にしました。

無事ログインすることができました。
インストール前に、Mod_Rewriteが有効になっているかのエラーチェックが入って欲しいですね。
管理画面については、レスポンシブデザインに対応してWordPressっぽい画面になっています。
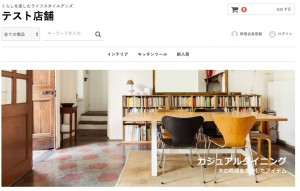
サイトのほうも、デフォルトのテンプレートはレスポンシブデザインに対応しています。
さて、次はテンプレートや管理画面のカスタマイズ方法ということで調べてみたいと思います。
とりあえず今回はインストールまでをやってみましたが、旧バージョンと比べて難しくなったてということはありませんでした。
むしろ、インストールまでの手順に関しては旧バージョンよりもパーミッション設定の簡単さから簡単になったかなという印象です。