スマホサイトのデザイン、UI研究
2018年11月20日
スマートフォンサイトのデザインやUIを、世界でもよく見られていると思われるサイトを見ていってコメントしていって、自分のサイトの鑑識眼を高めたいと思います。
Apple
ジョブズ時代のAppleのサイトは、スマホで見てもスマートフォンに対応していないことで有名でしたが、現在はスマホに対応しています。
レスポンシブデザインで同じコードでPCとスマホの両方に対応しています。
サイトデザインの特徴としては、PCでは横長のグローバルメニューが、スマホでは同一メニューで折りたたみのハンバーガーメニューになるようになっている。
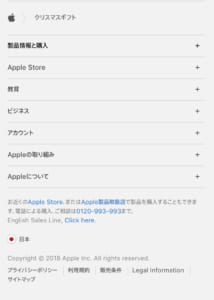
フッターメニューのデザインはこんなかんじ
ECサイトのヘッダでは、アプリへのリンクが表示され、誘導される。
ハンバーガーメニューは左上で二本線、右上は手さげカバンタイプのカートアイコン。
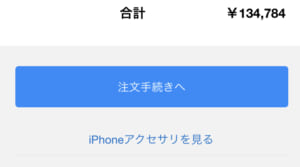
ボタンのデザイン
カートでのボタンはフラットデザイン。上のボタンはグラデがあるのだが、統一されていない?
コンテンツエリアは写真が多く、見出しには見出しっぽい装飾がない。
左右にある程度マージンと行間の余白あり。
テーブルはあまり使用していない。
要素は縦に並べているのが多い。
スマホでは横に並べると要素が圧迫されるので、極力横並びの要素を使っていない。
PCでは見出しから横に要素を並べる場合でも、スマホでは縦に並べるようにしているところが多い。