Xcode+Swiftでじゃんけんアプリを作ってみた
2015年07月26日
最近勉強もかねて、簡単なiOSアプリを作ってみています。
今日は、練習も兼ねて簡単なじゃんけんアプリを作ってみました。
言語はSwiftでOSはiOS8.4、Xcodeのバージョンは7のベータ版です。
じゃんけんアプリの仕様
・相手のジャンケンの画像が表示されている
・相手が何の手を出した、勝ったか負けたか説明のテキストが表示される。
・こちらがジャンケンでどの手を出すかのボタンが3つ置いてあり、ボタンを押すとジャンケンが実行
・相手のジャンケンの画像が表示され、勝ったか負けたか、あいこかが表示される
アプリ作成の手順
1・Xcodeで新しいプロジェクトを作成して「Single View」で作成をする。
2・Storyboardへの配置
Storyboardに、こちらが出すグー、チョキ、パーに対応するボタンをそれぞれ画面に配置する。
相手の手を表す画像を設置するため、「UIImageview」を画面に配置する。
説明のテキストを表示するため「Label」を中央に設置する。
これらのオブジェクトをauto layoutを使って表示位置を調整する。
3・画像のアップロードと設置
グー、チョキ、パーを表す画像を表示するため、画像をそれぞれ準備してプロジェクトフォルダにアップロードする。
アップロードはドラッグ&ドロップでも行えるが、画面左下の「+」ボタンから「Add files to ~~」からアップロードしてもよい。
それぞれのジャンケンのボタンを画像化するため、ボタンのプロパティから画像を選択する。
※ 画像を選ぶと右側のプロパティ画面に画像を選ぶところがある。
相手の手を表すUIImageViewに画像を設定する。
※ 同様に右側のプロパティ画面から設置する。
4・じゃんけん処理コードの記述
Story Boadに設置したそれぞれのオブジェクトをViewControllerのコードにCtrlを押しながらドラッグしてOutlet接続を行います。
また、3種類のジャンケンボタンを右クリックすると表示されるメニューの「Touch Down」の右側にある◯をView Controllerにそれぞれドラッグしてボタンを押したときの関数を作成します。関数名は適当につけたらOKです。
以下は、私が作成した関数のサンプルです。
@IBAction func janken1(sender: AnyObject) {
let n = arc4random() % 100 + 1; //乱数発生
let gooImage = UIImage(named: "goo.jpg")
let chokiImage = UIImage(named: "choki.jpg")
let paaImage = UIImage(named: "paa.jpg")
if( n % 3 == 0) { //グー
text1.text = "相手はグーでした。あいこです。";
imag1.image = gooImage;
} else if( n % 3 == 1) { //チョキ
text1.text = "相手はチョキでした。あなたの勝ちです!";
imag1.image = chokiImage;
} else { //パー
text1.text = "相手はパーでした。あなたの負けです。";
imag1.image = paaImage;
}
}
これで問題なければ実行できるはずです。
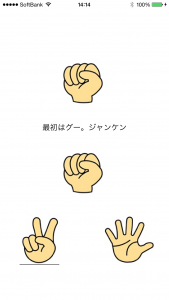
以下は、今回作成したアプリの画面キャプチャです。